À vous de jouer !
Créez une page remplie de divs. Modifiez la propriété display des divs (éléments de bloc par défaut) pour un paramétrage qui permette aux divs d’être affichées l’une après l’autre horizontalement.
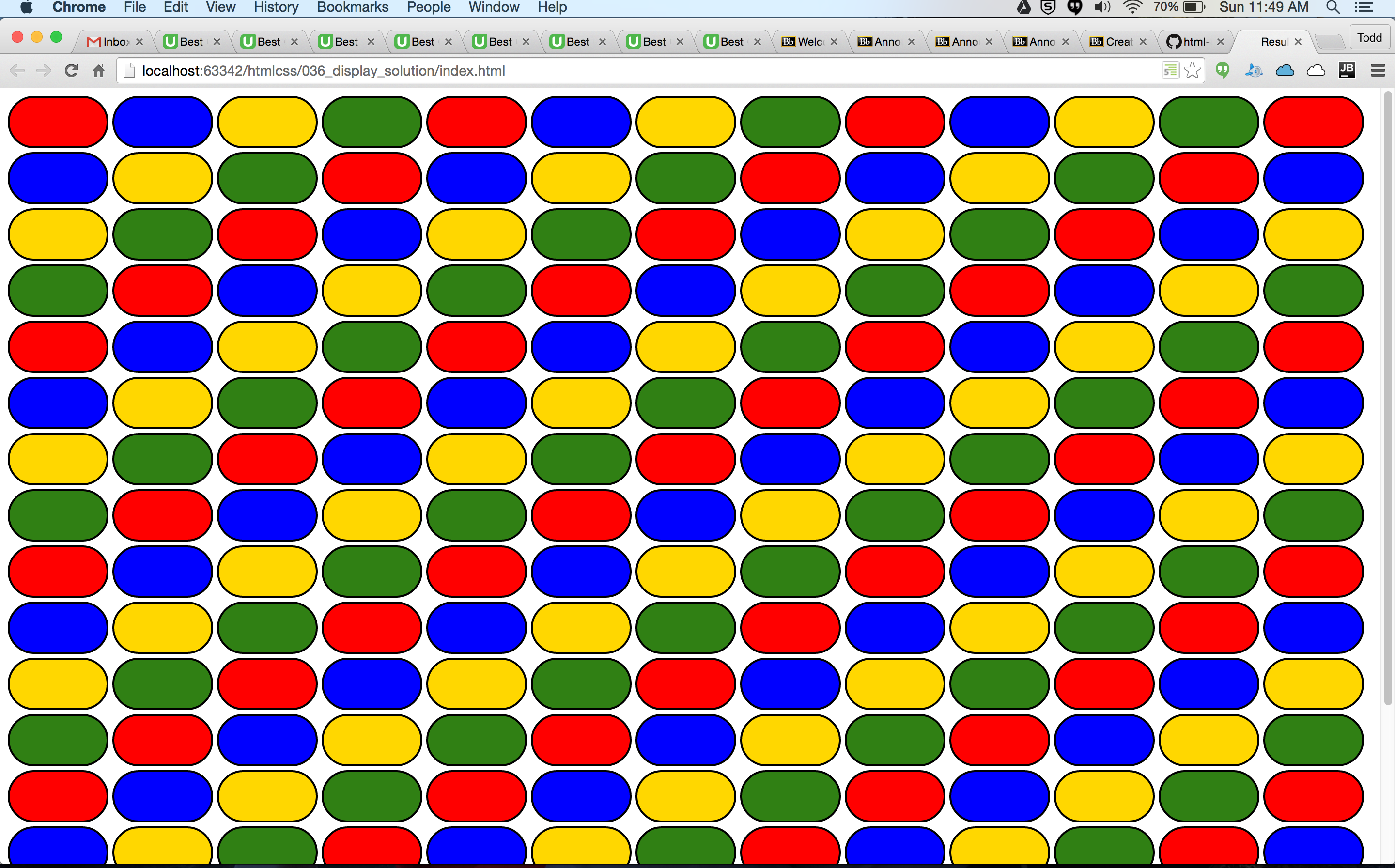
Votre page devrait ressembler à cela :