r1d23 Flexbox Patterns
Un en-tête de site
Devoirs de vacances aujourd’hui avec quelques exercices extraits de http://www.flexboxpatterns.com/. Ma production 100daysOfCode du jour s’achèvera sur le troisième exercice des flexbox patterns consistant à construire un en-tête de site.
Vous trouverez ci-dessous mon échantillon de code, avec en bonus :
Ma première «extraction SVG». Qui devrait théoriquement s’afficher dans IE9. Une couleur d’arrière-plan du menu extraite à la pipette sur le nouveau Pantone Prince ! CSS Ce type d’échantillon de code (optimisé avec l’aide de mon mentor Todd McLeod) doit pouvoir s’utiliser un en-tête de site web.
[en savoir plus]
r1d21 SVG
Extraction d'une icône Font-Awesome
Statut : Après l’étude des couleurs, je reste toujours motivé par l’excellente section «graphisme» dans le cours en ligne de Todd McLeod : «How to Create A Website: An HTML Tutorial and CSS Tutorial».
Mon intention à cette heure :
explorer la personnalisation d’icônes SVG en HTML et CSS pour intégration dans les menus de sites web responsive, mesurer les gains de performance en évitant de charger des librairies complètes d’icônes.
[en savoir plus]
r1d20 : les couleurs
Un thème assorti aux volets de la maison
20ème journée consacrée à la section Graphisme sur les bases de l’excellent bootcamp html/css de Todd McLeod. Une grosse section qui couvre les couleurs, les images et l’extraction d’icônes en SVGs.
[en savoir plus]r1d17 : Révision layout
R1d16 Roméo dans la boîte
Apprentissage design pattern flexbox
16ème jour. Roméo, le petit châton est bien dans la boîte 007… Travaux à poursuivre !
Absorbé par le cours HTML/CSS de Todd McLeod sur les quatre sections couvrant la pratique du design flexbox. Enthousiaste pour imaginer de futurs layouts pour les galeries photos.
[en savoir plus]R1d15 : Flexbox
Dans le casse-tête de la "pensée conteneur"
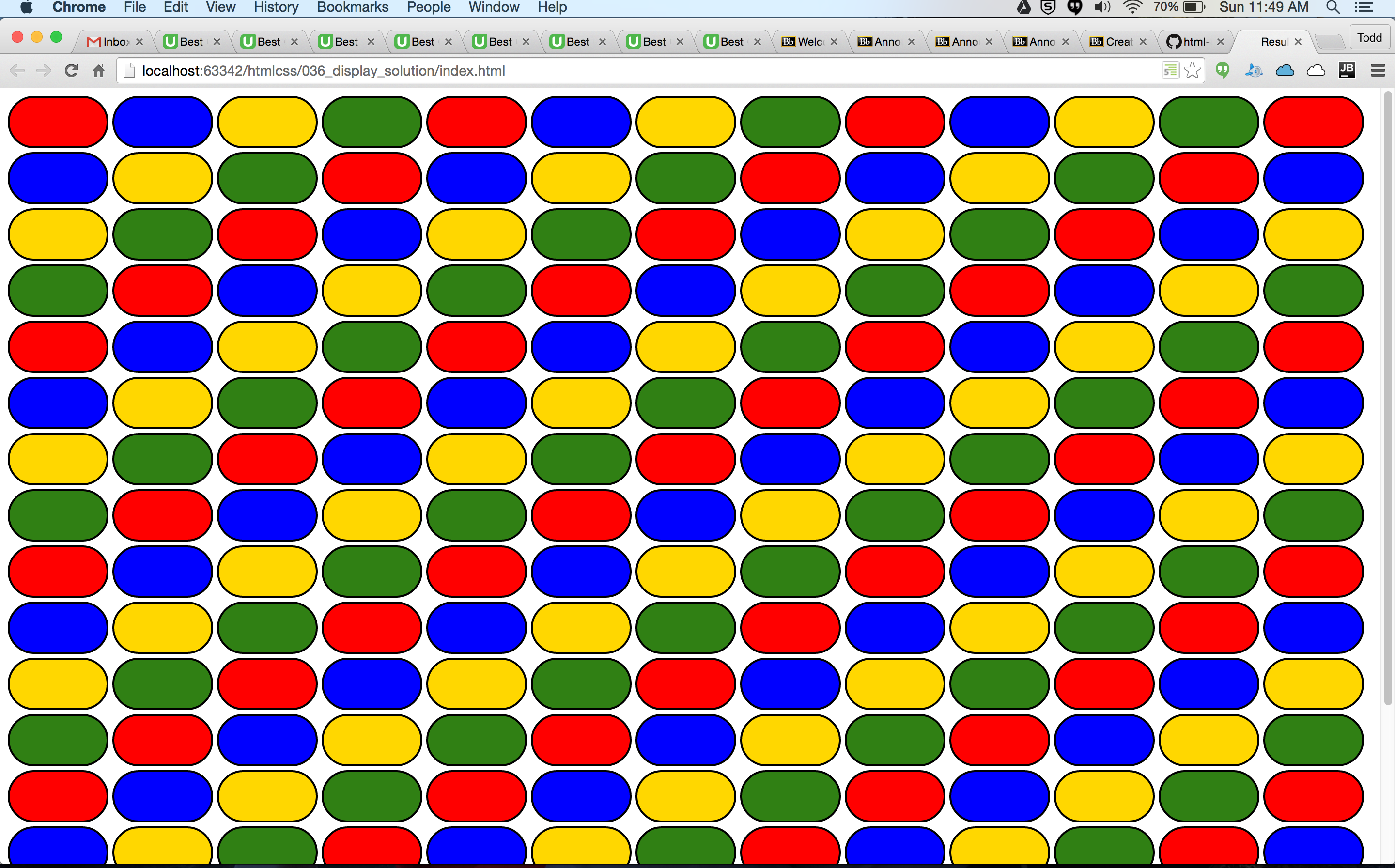
R1D13 - Display Challenge
200 divs à aligner et colorer
À vous de jouer !
Créez une page remplie de divs. Modifiez la propriété display des divs (éléments de bloc par défaut) pour un paramétrage qui permette aux divs d’être affichées l’une après l’autre horizontalement.
Votre page devrait ressembler à cela :