À vous de jouer !
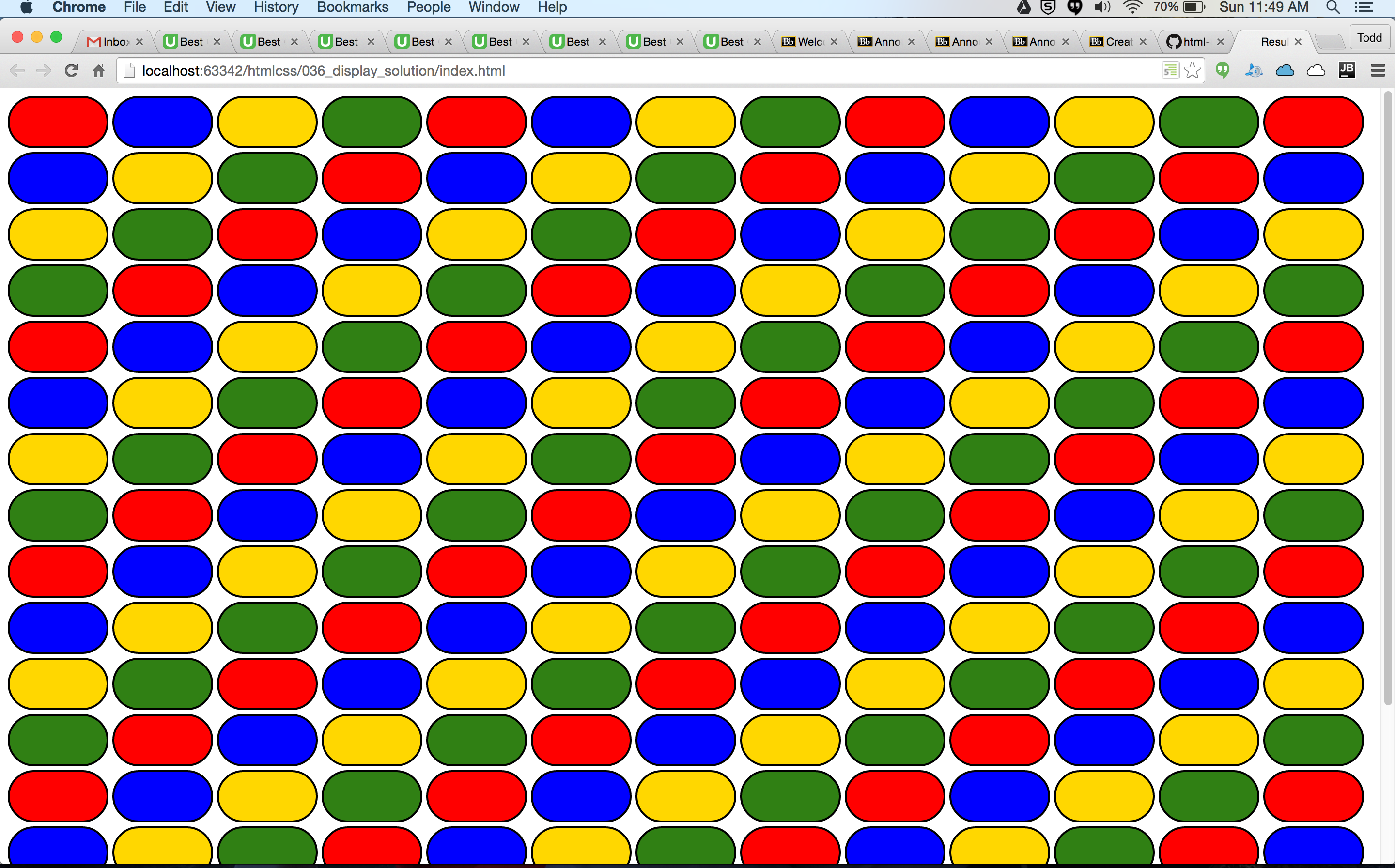
Créez une page remplie de divs. Modifiez la propriété display des divs (éléments de bloc par défaut) pour un paramétrage qui permette aux divs d’être affichées l’une après l’autre horizontalement.
Votre page devrait ressembler à cela :

Fichiers : 030_display / 02_hands-on-display
log 13ème jour
Cherché et séché sur l’exercice du haut. Séché sur la syntaxe emmet qui permet de trouver une solution simple et rapide.
Sévèrement emballé par les progrès réalisés sur HTML/CSS qui me redonnent confiance pour retourner bricoler le thème de ce site ces prochains mois.
Statut : Emballé.
Terminé la section du cours en ligne HTML/CSS de Todd traitant joyeusement de la structure documentaire du HTML sémantique. Encore bien loin des frameworks de type bootstrap. Démarrage à venir de révision des fondamentaux de layout (éléments de bloc vs éléments en ligne ou «incise»). Impatient de pratiquer Flex.