r1d23 Flexbox Patterns
Un en-tête de site
r1d21 SVG
Extraction d'une icône Font-Awesome
r1d20 : les couleurs
Un thème assorti aux volets de la maison
20ème journée consacrée à la section Graphisme sur les bases de l’excellent bootcamp html/css de Todd McLeod. Une grosse section qui couvre les couleurs, les images et l’extraction d’icônes en SVGs.
[en savoir plus]r1d19 Above the Fold
Au-dessus du pli
Amorçage de construction d’une pleine page responsive «above the fold».
[en savoir plus]r1d17 : Révision layout
R1d16 Roméo dans la boîte
Apprentissage design pattern flexbox
16ème jour. Roméo, le petit châton est bien dans la boîte 007… Travaux à poursuivre !
Absorbé par le cours HTML/CSS de Todd McLeod sur les quatre sections couvrant la pratique du design flexbox. Enthousiaste pour imaginer de futurs layouts pour les galeries photos.
[en savoir plus]R1d15 : Flexbox
Dans le casse-tête de la "pensée conteneur"
R1d14
Roméo en boîte
Étude en cours : Flexbox et la pensée conteneur.
Flexbox Froggy est un jeu vous demandant de positionner des grenouilles sur des nénuphars en utilisant les propriétés flex-box.
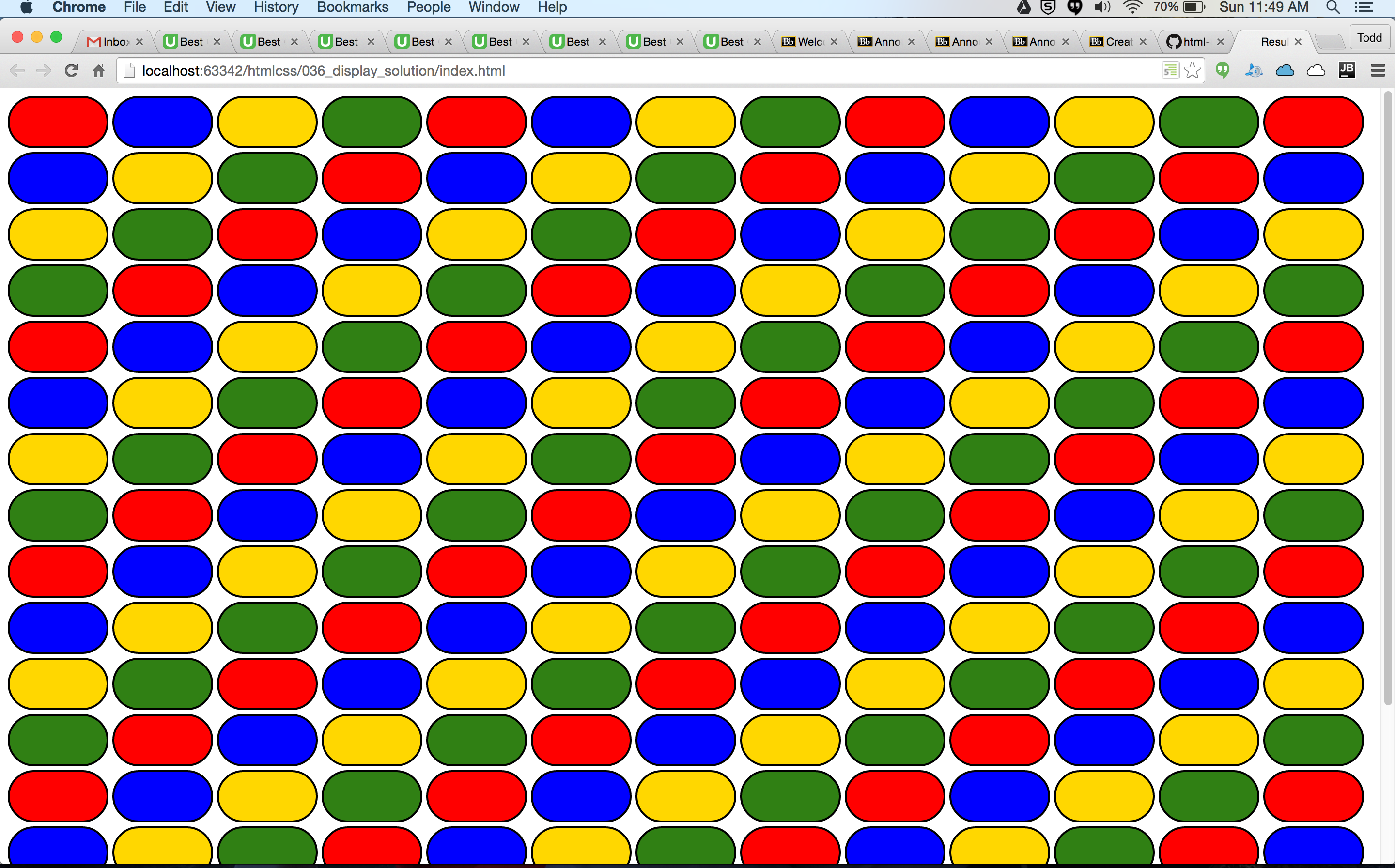
R1D13 - Display Challenge
200 divs à aligner et colorer
À vous de jouer !
Créez une page remplie de divs. Modifiez la propriété display des divs (éléments de bloc par défaut) pour un paramétrage qui permette aux divs d’être affichées l’une après l’autre horizontalement.
Votre page devrait ressembler à cela :