Étude en cours : Flexbox et la pensée conteneur.
Flexbox Froggy est un jeu vous demandant de positionner des grenouilles sur des nénuphars en utilisant les propriétés flex-box.
Le journal de mes «100 Days Of Code»
Étude en cours : Flexbox et la pensée conteneur.
Flexbox Froggy est un jeu vous demandant de positionner des grenouilles sur des nénuphars en utilisant les propriétés flex-box.
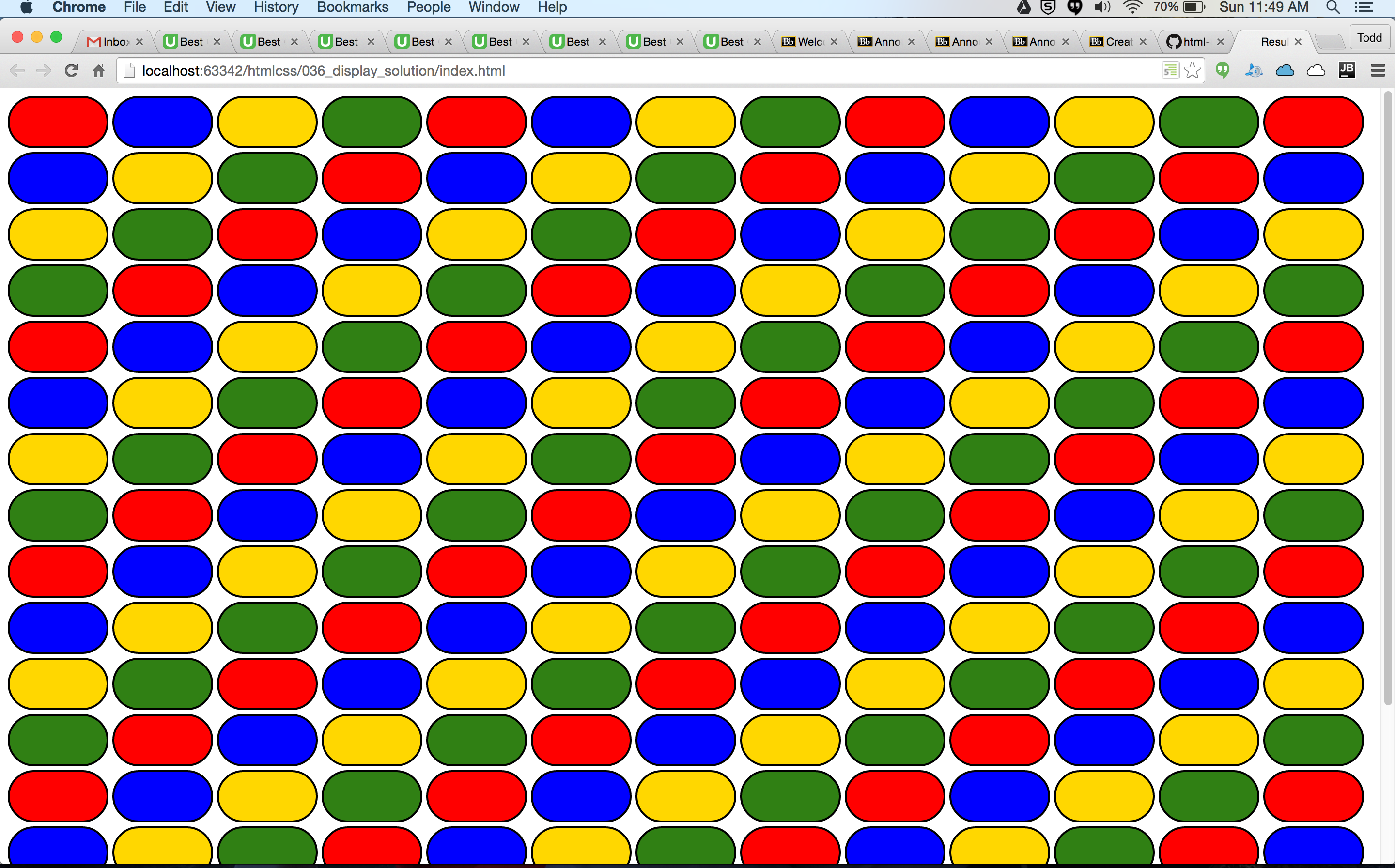
Créez une page remplie de divs. Modifiez la propriété display des divs (éléments de bloc par défaut) pour un paramétrage qui permette aux divs d’être affichées l’une après l’autre horizontalement.
Votre page devrait ressembler à cela :

12ème jour : Plan de Route suivi «Basic Front End Development Projects» du freecodecamp.
Premières briques HTML déposées et à raffiner (framework bootstrap.)
Séance matinale, avant la chaleur

8ème jour. FreeCodeCamp : initiation au responsive design. Aménagement de ce micro-site. Avec l’espoir de m’émanciper en HTML/CSS pour sortir des thèmes fondés sur Bootstrap.
[en savoir plus]Production du jour : Les posts sont marqués avec h-entry https://indiewebify.me/validate-h-entry/ dans le thème «beautiful-hugo».
6ème jour. 2 heures pour raffiner un bouton «edit», aménager un dossier photos et amorcer les étapes d’indiewebification…
[en savoir plus]